This is an updated code to create a sitemap or Table of Contents
.
This is a cool sitemap for your blog. It's an index with all of your posts .This is highly recommended for Blogger users. It helps them to navigate easily around your blog. I know we offer navigations menus, in addition to the search button. However this lists all of your posts together on one page.
Below is an example of what you will see...Of course this is mine, so it will shows your posts.
If someone wants to see all of your posts, they are listed as an index page, like a table of contents.
Whenever you write a new post with labels, they are added to this. There is no need for you to do anything else.
To achieve this: Create a new page and name it Sitemap or Table Of Contents
Click the HTML portion of the page and paste this code below in there.
<style scoped="" type="text/css">#bp_toc {background:#DC82BA;color:#666;margin:0 auto;padding:5px;}span.toc-note {padding:20px;margin:0 auto;display:block;text-align:center;color:#FAFAFA;font-family:'Trebuchet MS';font-weight:700;text-transform:uppercase;font-size:30px;line-height:normal;}.toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;}.toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;}.toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;}.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px;text-decoration:none;color:#aaa;font-family:'Trebuchet MS';font-weight:700;letter-spacing: 0.5px;}.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {text-decoration:none;}.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%}.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;}.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#e76e66;}#bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;}.toc-entry-col1 {counter-increment:rowNumber;}#bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;}td.toc-entry-col2 {background:#fafafa;}#comments {display:none;}</style>
<div id="bp_toc" style="max-height: 1200px; overflow-x: auto; overflow: scroll;"></div><script src="https://cdn.rawgit.com/BloggerSpice/Sitemap/master/sitemap.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
Click publish. View your page to see what it looks like and grab the url.
If you want to customize the color, you look for this for the background:
#bp_toc {background:#DC82BA;
Change #DC82BA to whatever color you want.
To change the hover color: Look for this:
.toc-entry-col3 a:hover{color:#E018E2;}
Change the #E018E2 color to what suits you.
If you are using pages for your blog navigation, then you can add the sitemap to your menu.
Open your page widget near your Header. Get the nurl of the sitemap page you just created and paste in where it says Web address URL.
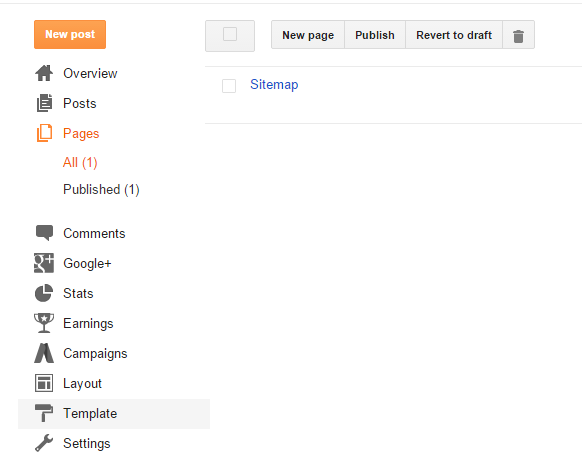
This is your page list with the added Sitemap.
Sign up with your email address to receive the latest updates straight in your inbox.








Look at your blooms..you seem to live in paradise!
ReplyDeleteThanks for another fun idea for us and our blogs Linda..
Linda, this looks quite interesting. I'll want to try that one day. Thanks for the instruction.
ReplyDeleteBrenda
xox
Thanks! I have this pinned to give it a try.
ReplyDeleteThanks for the blogger tip.
ReplyDeleteThanks for the instructins, MAYBE I can do this.....we'll see;)
ReplyDeleteI am terrible about these kinds of things. I've learned to leave it to you to fix and add things for me! The flowering plum looks fabulous- luck you!!
ReplyDeleteThanks for these instructions, Linda. I have added a site map to my neglected blog. I hope to get back to blogging at some point!
ReplyDeleteYou're the best at sharing your information with us, Linda! I really loved seeing your flowering tree! Spring has arrived in your area. We had an ice storm in the Dallas area last night and schools are closed!
ReplyDeleteAs Kitty mentioned, we have ice and sleet! Lots of closings today of schools and businesses ~ much safer for folks. It's going to be rough in the morning too! Seems we have another "front" moving in on Wed. Oh well, that's Texas weather! :)
ReplyDeleteYour plum tree is gorgeous! I can only imagine how beautiful it is, along with the flowers, to see in person. Thanks for sharing the info! It almost makes my head hurt to think of doing it. Lol You already know how technically challenged I am ~
xo
Pat
The plum tree is a welcome sight for us northerners! I created the site map which was the easy part and now to get it to show on my blog. LOL, oh dear. xo
ReplyDeleteWow, Linda!!
ReplyDeleteThank you so much for sharing your knowledge with your readers!
This was easy, peasy! Thank you for helping me with my blog. xoxo
I too pinned the blog site to try one day soon.
ReplyDeleteThe Plum tree is really pretty.
Thank you for share it!
ReplyDeleteWhew! I lost my other sitemap code...and remembered that you have a pretty sitemap code. Thanks for saving me today! I am trying to get to webmaster tools to register my sitemap...and I clicked on something and my old sitemap just disappeared. Whoa! Sheila
ReplyDeleteشكرا ليندا
ReplyDeleteThanks I appreciate your effort,it was helpful and my blog looks better now
ReplyDeletehttp://thelifeessentials.blogspot.com