This is relatively easy. You add the coding in a Javascript gadget under your header. The instructions below include adding a second gadget below the header to accomodate the drop down menu.
Example
Example
Ok Bloggers, here is an easy drop down menu for Blogger. Basically it's consisted of pure HTML, CSS3 and JQuery. It is added as a gadget in your Blogger layout. It needs to go right under the header.
If your header is set up as a stand alone (1) gadget, then you need to edit it in the html part of your template.
It is easy to do. Make sure you always back up your template first before editing in HTML mode. Always preview something you add, while in this mode.
First: Click Template. Example below:
Click Edit HTML
You will see your template coding. On your keyboard, hold down the Ctrl and the F on your keyboard. Look on the right, you will see a search box open.
Type 'Header1' in the box. Hit the enter key on your keyboard.
It will find that code. It should look like
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Sustain The Future (Header)' type='Header'>
Now, we want to change maxwidgets='2' showelement='yes'>
<b:widget id='Header1' locked='false' title='Sustain The Future (Header)' type='Header'>
So, it should look like this after it is changed.
<b:section class='header' id='header' maxwidgets='2' showaddelement='yes'>
<b:widget id='Header1' locked='false' title='Sustain The Future (Header)' type='Header'>
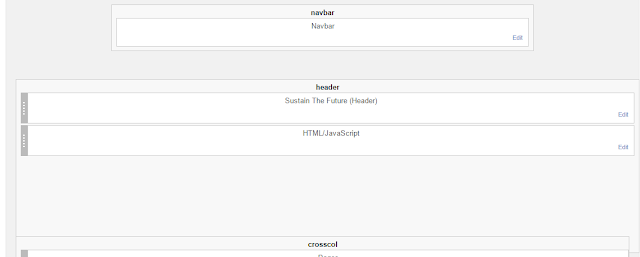
Preview the template. If all looks good, save it. Now we have two gadgets where it says header. To see them, first refresh your blog!
You can click the F5 on your keyboard.
Now you are able to add the drop down gadget, right under your header. Where it says Add a Gadget by the header, is where you add the code.
Choose Javascript gadget.
Add this code below in the new Javascript gadget box. Copy and paste it in the new Javascript box and click save.
Make sure you copy all of the code below.
<center><script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js">
</script>
<script type="text/javascript">
$(function() {
//We initially hide the all dropdown menus
$('#dropdown_nav li').find('.sub_nav').hide();
//When hovering over the main nav link we find the dropdown menu to the corresponding link.
$('#dropdown_nav li').hover(function() {
//Find a child of 'this' with a class of .sub_nav and make the beauty fadeIn.
$(this).find('.sub_nav').fadeIn(100);
}
, function() {
//Do the same again, only fadeOut this time.
$(this).find('.sub_nav').fadeOut(50);
}
);
}
);
</script>
<style>
#dropdown_nav a {
font-family:Arial, Sans-Serif;
font-size:15px;
font-weight:bold;
color:#525252;
text-decoration:none;
}
#dropdown_nav {
width:960px;
padding:0px;
display:inline-block;
list-style:none;
-moz-box-shadow:inset 0px 0px 1px #fff;
-webkit-box-shadow:inset 0px 0px 1px #fff;
border:px solid #ccc;
-moz-border-radius:5px;
-webkit-border-radius:5px;
background:#ffffff;
background:-moz-linear-gradient(#ffffff);
background:-webkit-gradient(linear, 0 0, 0 100%, from(#f3f3f3), to(#ffffff));
}
#dropdown_nav li {
padding:10px 0px 10px 0px;
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
padding:10px 15px 10px 15px;
text-shadow:-1px 1px 0px #f6f6f6;
-moz-box-shadow:inset 0px 0px 1px #fff;
-webkit-box-shadow:inset 0px 0px 1px #fff;
border-right:px solid #ccc;
}
#dropdown_nav li a:hover {
background:#fffffff;
background:-moz-linear-gradient(#f9f9f9, #e8e8e8);
background:-webkit-gradient(linear, 0 0, 0 100%, from(#f9f9f9), to(#e8e8e8));
}
#dropdown_nav li a:active {
background:#e2e2e2;
background:-moz-linear-gradient(#e2e2e2, #f3f3f3);
background:-webkit-gradient(linear, 0 0, 0 100%, from(#e2e2e2), to(#f3f3f3));
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/*#dropdown_nav li a.last {
-moz-border-radius:0px 5px 5px 0px;
-webkit-border-radius:0px 5px 5px 0px;
}
*/
/* Sub-Nav styling */
#dropdown_nav .sub_nav {
width:160px;
padding:0px;
z-index: 9999;
position:absolute;
top:38px;
left:0px;
border:px solid #ccc;
background:#e2e2e2;
}
#dropdown_nav .sub_nav li {
width:160px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
display:block;
border-bottom:px solid #ccc;
background:-moz-linear-gradient(#f3f3f3, #e2e2e2);
background:-webkit-gradient(linear, 0 0, 0 100%, from(#f3f3f3), to(#e2e2e2));
}
#dropdown_nav .sub_nav li a:hover {
background:#ffffff;
background:-moz-linear-gradient(#f9f9f9, #ffffff);
background:-webkit-gradient(linear, 0 0, 0 100%, from(#f9f9f9), to(#e8e8e8));
}
#dropdown_nav .sub_nav li a:active {
background:#e2e2e2;
background:-moz-linear-gradient(#e2e2e2, #f3f3f3);
background:-webkit-gradient(linear, 0 0, 0 100%, from(#e2e2e2), to(#f3f3f3));
}
</style>
<!-- Navigation Start -->
<ul id="dropdown_nav">
<li><a class="first" href="http://www.ablogfairy.com/">Home</a></li>
<li><a href="mailto:ablogfairy@gmail.com">Contact</a></li>
<li><a href="Your Link Here">About Me</a></li>
<li><a href="#">Tablescapes</a>
<ul class="sub_nav">
<li><a href="http://www.ablogfairy/p/spring-tablescapes.html">Spring</a></li>
<li><a href="Your Link Here">Summer</a></li>
<li><a href="Your Link Here">Fall</a></li>
<li><a href="Your Link Here">Christmas</a></li>
</ul>
</li>
<li><a href="#">Recipes</a>
<ul class="sub_nav">
<li><a href="http://www.ablogfairy.com/search/label/breakfast">Breakfast</a></li>
<li><a href="Your Link Here">Appetizers</a></li>
<li><a href="http://www.ablogfairy.com/p/entrees.html">Entrees</a></li>
<li><a href="Your Link Here">Dessert</a></li>
</ul>
</li>
<li><a href="http://www.ablogfairy.com/p/sitemap.html">Sitemap</a></li>
<li><a href="Your Link Here">Disclosure Policy</a></li>
<li><a class="last" href="Your Link Here">DIY</a>
<ul class="sub_nav">
<li><a href="Your Link Here">Crafts</a></li>
<li><a href="Your Link Here">Yard Art</a></li>
<li><a href="Your Link Here">Decor</a></li>
</ul>
</li>
</ul></center>
Now it's time for you to add your own links and titles. I left some example links on there so you can see examples. Feel free to change yours into the links you have on your pages.
Where I have the email address, just change it to yours.
Change the yellow highlighted characters into your page links.
Change the blue highlighted characters into your page titles.
Save this code as .xml in wordpad, so you will always have it.
To add a new link, use this code:
<li><a href="Your Link Here">Category Title</a></li>
You might notice I also use label for searches. If you get into the habit of labeling your posts, this will be very beneficial.
Remember you only need to use about 3-4 labels in your posts.
Drag the header to be on top and the Javascript gadget below the header. Click save arrangement. It should look like this below:
You should have a nice drop down menu on your blog now. If you have any problems, feel free to contact me. I know it looks complicated. For some of you that don't wish to mess with this, I can install it for you for a fee. Comment below, so I can see your new menus.
Happy weekend!
Sign up with your email address to receive the latest updates straight in your inbox.











Greek to me Linda. I am so glad that I have you when I need 'puter helps. You are a blessing. Have a wonderful Sunday.
ReplyDeleteGreat tutorial, Linda! You really lay it out in a way that makes it easy for people to attempt it themselves.
ReplyDeleteHave a lovely Sunday :). Lots of love to you, dear friend.
Great tutorial Linda! You gave easy and concise directions, so even a beginning blogger could follow it.
ReplyDeleteGood job!
You are simply amazing! Very clear directions that I might even try. :) Thanks for sharing!
ReplyDeletexo
Pat
You're the best, Linda, but I trust you and not myself! You know me, as I'm too afraid of messing things up.
ReplyDeleteHappy Sunday to you!
Hi Linda, you are a genius, great step by step instructions. I will bookmark this for later. Thanks!
ReplyDeleteoh Linda...I would be too afraid to try this! I can manage something really simple...but this frightens me. Glad to know you are here to help. Sheila
ReplyDeleteYour a genius, that's all I can say. I actually have a blog friend who is a genius!
ReplyDeleteDewena
Linda, you sure know a lot about computers. Thanks for sharing... :)
ReplyDeleteCool. Thanks.
ReplyDeleteThanks Linda, that worked out great!
ReplyDeleteThank your very much! I installed the menu on both of my blogger blogs without a problem. You're instructions are very clear.
ReplyDeletethanks, this was helpful. the code worked unlike other ones i tried before i saw this
ReplyDeleteI installed the menu, but it isn't positioned correctly
ReplyDeletehttps://new-wave-radio.blogspot.com/
I don't see the newly installed menu on your blog. I have no way to contact you.
Delete